AnimateのHTML5書き出しでは「文字潰れ」が発生してしまうことがあります。
そこで、回避する方法を4つご紹介します。どれもメリット・デメリットのある方法なので、一番問題が少ないものを選ぶ必要があります。
それぞれの方法について説明していきます。
AnimateのHTML5書き出しは、HTML5のCanvasを扱いやすくするCreateJSと密接に絡んでいます。このCreateJS用に変換する中で、文字が潰れてしまうことがあるようです。
目次
イメージアセットの書き出し方式を「テクスチャ」にする
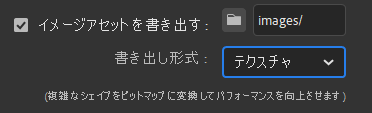
「パブリッシュの設定」のイメージアセットを書き出すのチェックの下、書き出し形式を「テクスチャ」にすると、そもそも文字は潰れません。今はこの方式がデフォルトになっている模様です。

この設定にすると、複雑なシェイプはすべて画像になってしまうため、日本語を含むテキストはほぼビットマップ形式の画像(JPEGやPNGなど)になります。拡大するようなコンテンツだと、ガビガビになってしまう可能性があります。また、ファイルサイズが大きくなってしまいます。
ただし、文字潰れが発生することはなく、編集に一手間を加える必要がないため、従来のままの工程で制作できます。
テスクチャ以外に設定した場合:
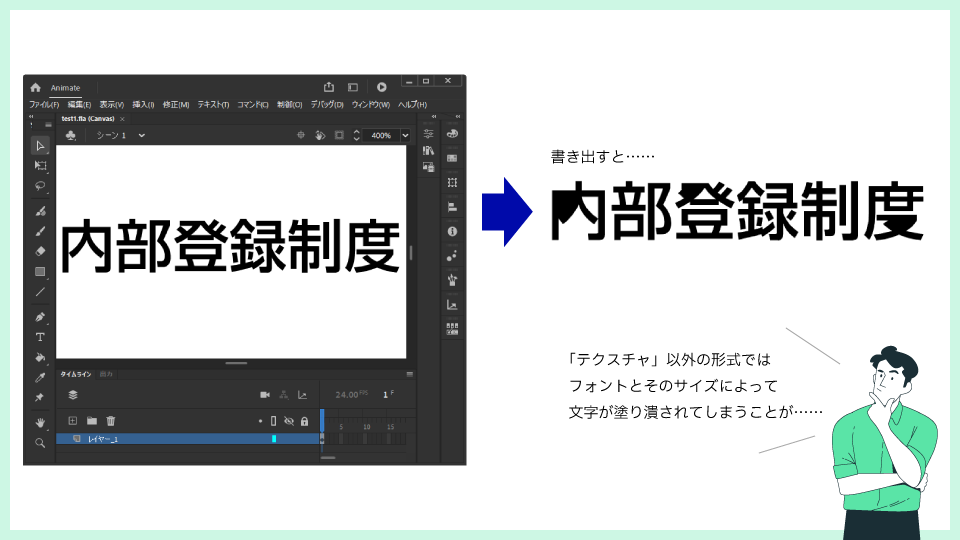
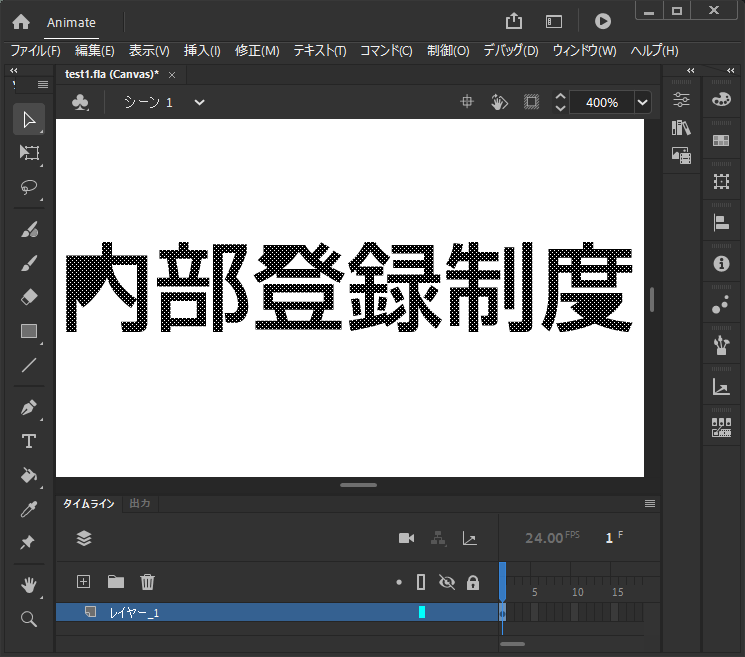
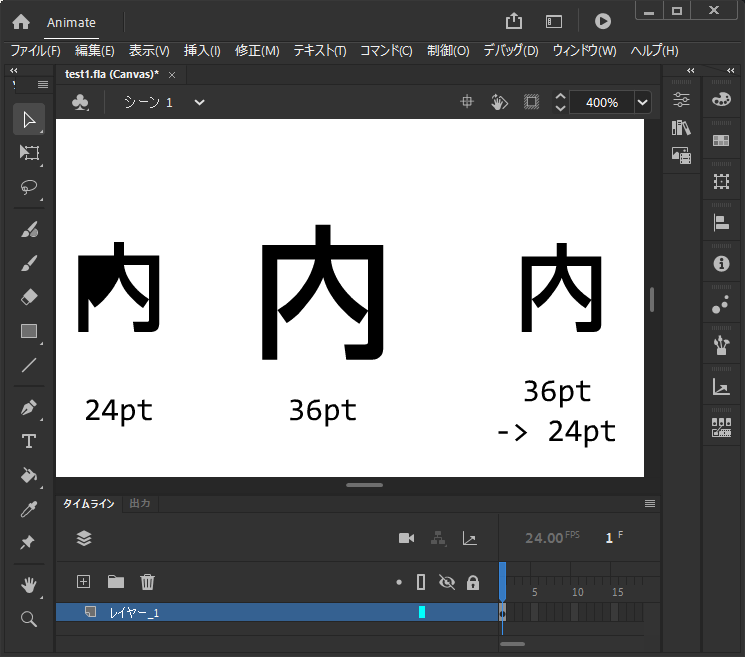
イメージアセットを「テクスチャ」以外に設定した場合、複雑な文字の一部が潰れてしまう場合があります。
例えば下記のように:

「ビットマップ形式に変換」にする
対処方法の1つ目は、文字潰れの発生する要素をビットマップ形式に変換することです。コンテキストメニューの「ビットマップに変換」を押すと、特定の要素のみが画像になります。

この方法だと、flaファイル上でも画像になってしまうので、あとから文字を編集することができなくなります。また「テクスチャ」にしたときのように、ファイルサイズが大きくなってしまう、拡大時にガビガビになってしまう、といったデメリットも受けます。
大きくして分解し縮小する
文字が潰れてしまうのならば、事前に分解してやれば……と思っても、うまく分解されません。

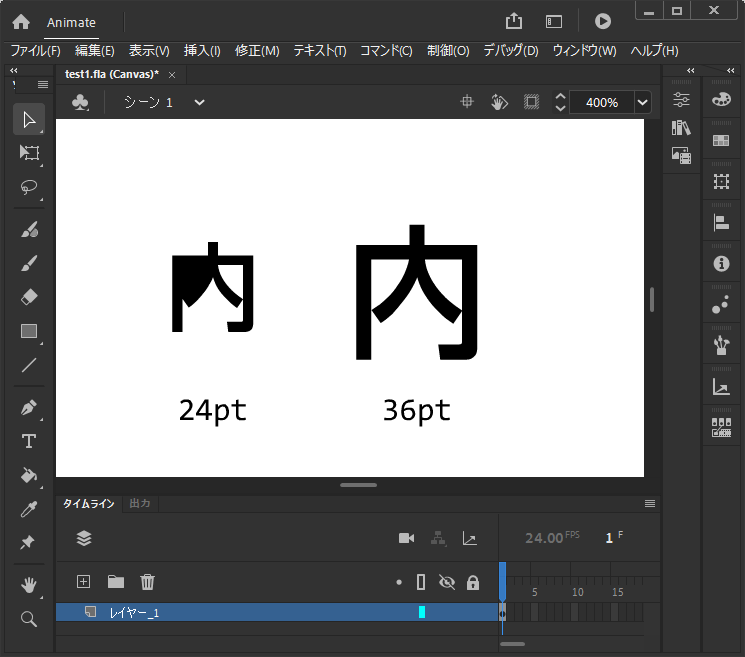
実は、フォントサイズをある程度大きくしてから分解すると、文字潰れを回避できます。これはフォントによってどのサイズなら大丈夫かが異なるので、いろいろと試してみる必要があります。

これをまた元のサイズに縮小すれば、文字潰れなくパブリッシュできます。

ただし、この方法だと文字列を分解してしまうため、あとから文字を編集することができません。また分解によって行間の情報がなくなってしまうので、拡大→分解→縮小の間に発生する位置調整が難しく、微妙なズレなどが起きがちになります。
分解せずシンボルにする
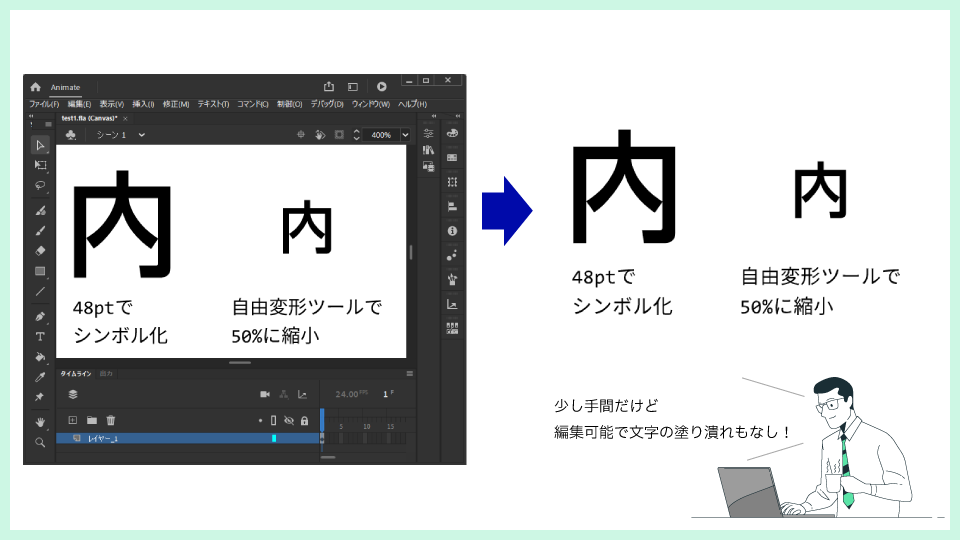
この方法を応用して、大きいフォントで文字を作成し、シンボル化し、そのシンボルごと縮小することでも文字潰れは回避できます。

キリのよい倍数で(2倍、4倍など)文字を作成し、シンボル化して、自由変形ツールで単純に50%, 25%にすると、縮小の手順が簡素化できます。行間なども(ほぼ)維持されるため、分解する方法よりも微調整の必要がありません。
また、文字をダブルクリックすれば、そのままのサイズで文字オブジェクトを編集が可能なので、先ほどの方法よりも編集の難易度は低くなりそうです。
懸念点としては、場合によってはシンボルが非常に多くなってしまうため、シンボルの管理法を見直す必要があるかもしれません。またシンボルの中に入ってしまうため、一気に該当箇所のフォントのみを変える、といった作業はしづらくなるかもしれません。
まとめ
というわけで、4つの方法について解説しました。
最後にまとめておきます :
| 方法 | メリット | デメリット |
|---|---|---|
| 「テクスチャ」にする | 制作しやすさ ◎ | ファイルサイズ大・拡大するコンテンツには不適 |
| ビットマップに変換 | 特定のオブジェクトのみを一発で変換できる | ファイルサイズ大・拡大するコンテンツには不適。文字を編集できなくなる |
| 拡大・分解・縮小 | ファイルサイズ小さい | 微調整が大変。分解するので文字を編集できなくなる |
| 大きく作ってシンボル化して縮小 | ファイルサイズ小さく、編集可能 | 文字がシンボルの中に入るので、複数の文字列を直接操作しづらくなる |
それぞれにメリット・デメリットがあるため、どの方法がよいとは一概には言えませんが、制作コストや制約に合うものを選択することが重要です。
最終更新日: 2024-08-23