今回は、e-ラーニング制作時にどうしたらよいか悩みがちなフォントの話です。リリース直前になって文字崩れが…!なんて経験、ありませんか?私はあります。
テキストのないe-ラーニングはほとんど無いと言って良いほど、e-ラーニングと文字は密接な関係にあります。アニメーション主体のコンテンツであっても、字幕や解説、重要な語句はテキストとしてコンテンツ内に表示することが多いでしょう。
テキストを表現するときに欠かせないのが「フォント」です。どんなフォントを選ぶのかによって、コンテンツ全体のイメージを左右することもあります。適切なフォント選びは、快適な学習体験を作るためにとても重要な要素です。
では、「適切なフォント」とは、いったいどんなものを指すのでしょうか。
作るコンテンツによって適切なフォントは変わってくる

「コンテンツ全体のイメージのために、フォントにはこだわりたい!」
「自社で使っている独自フォントがあるので、ぜひ使いたい!」
制作に対して意欲的になって、デザインクオリティを上げたいと考えるときほど、上記のように考えると思います。
しかし、これから制作しているコンテンツは、どんなコンテンツでしょうか。
企業の研修用コンテンツでしょうか、それとも小学生の学習教材でしょうか?
また、そのコンテンツは、サイト上でインタラクティブに動かせるWEBコンテンツでしょうか、それとも動画視聴で完結するコンテンツでしょうか?
適切なフォントを指定するために、考慮すべき点が大きく分けて2つあります。
1つには、そのe-ラーニングを実際に利用するエンドユーザーがどんな集団であるか。
2つめは、e-ラーニングが配信される形式がどんなものか、です。
それぞれのケースを詳細に見ていきましょう。
(1)エンドユーザーに合わせた配慮
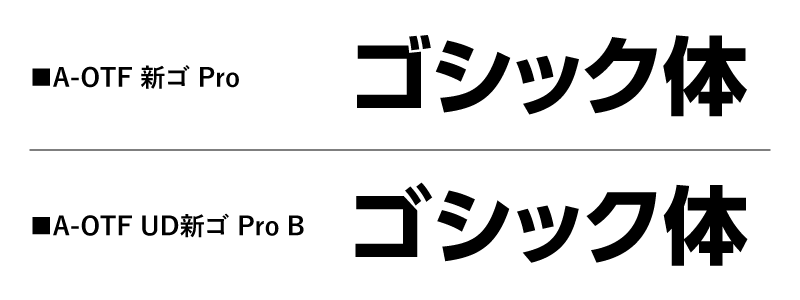
企業の研修用コンテンツなど、大人向けの内容のものであれば、デジタル画面でも視認性の高い書体である「ゴシック体」と呼ばれる種類の中からフォントを選定すれば問題ないでしょう。
ですが、小学生の児童など子供向けのコンテンツの場合、フォントの種類に更にもう少し配慮が必要とされる場合があり、「UDフォント」や「学参フォント」の利用が望ましいとされます。
UDフォントは「ユニバーサルデザインフォント」の略で、より多くの人に読みやすくなるよう設計されたフォントです。子供だけでなくお年寄りや障害を持つ人などにも読みやすく、遠くからでも認識しやすくなっています。子供向けのコンテンツでUDフォントを使うことが推奨されることが多いものの、大人向けのコンテンツであっても、より多様性に配慮したコンテンツを作ることができますので、積極的に使いたいフォントです。

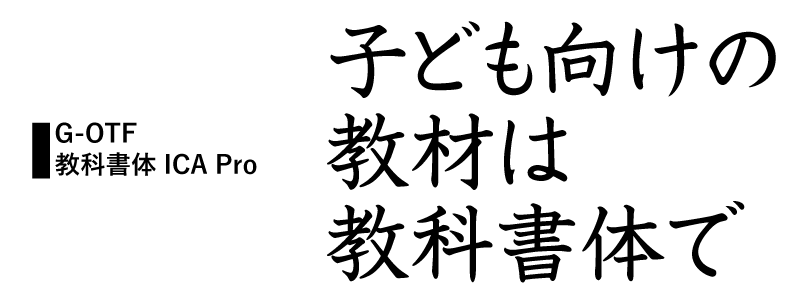
学参フォントは、文部科学省の「学習指導要領」にある「代表的な字形」に準拠したフォントで、一般的なフォントよりも、普段書く文字とできるだけ同じ形になるように設計されています。「教科書体」という、より筆で書く文字に近い形をしたものもあります。これらの書体は教科書に使われてきたフォントであり、特に義務教育の年代向けの学習コンテンツでは学参フォントを指定することが重要であることも多いです。


(2)配信される形式によるフォント指定の自由度
エンドユーザーがどんな集団であるかに関わらず、フォントを選ぶ場合に大きな制限を受ける要因があります。それが配信の形式です。
動画など、最終的に画像の形式に書き出してしまうコンテンツの場合、文字もすべて画像として書き出されますので、どんなフォントでも好きに使うことができます。
しかし、WEBコンテンツとなると話は大きく変わります。WEBコンテンツでは、テキストがそのままテキストとして認識され、そこに文字の形の情報を乗せることで表現がされます。つまり、見ている人の環境にないフォントは表現がされない、ということになります。
例えば、特別に購入したデザインフォントや、自社のアイデンティティを高めるために作成されたオリジナルフォントなどは、見る人のPC環境にはありません。そういった特殊なフォントを使っている場合、オリジナルフォントが表示されない代わりにPCに入っている規定のフォントに置き換わります。その結果、意図しないレイアウト崩れを起こしてしまうことがあります。
このように、WEBコンテンツでは、使用できるフォントに大きな制限があります。
では、どんな風にフォントを指定すればよいのでしょうか。
WEBコンテンツで使えるフォント ― WEBフォント
「WEBフォント」と呼ばれるものがあります。これは、あらかじめサーバ上に置かれたフォントやインターネット上で提供されているフォントを呼び出すことで、エンドユーザーのPC上に無いフォントであってもブラウザ上で表示することのできるものです。
代表的なものに Google Fonts があります。多言語に渡り色々なフォントが用意されていて、スタンダードな書体からデザイン書体まで幅広い書体を選ぶことができます。
Google fonts(WEBフォント)https://fonts.google.com/
Google fonts 日本語版 https://googlefonts.github.io/japanese/
他にも、モリサワやフォントワークスなど、フォントメーカーが提供する有償のWEBフォントもあります。
メリット
WEBフォントの利点は、何といっても高いデザイン性を保てることです。
コンテンツ内の文字すべてにこだわりを持つことができればコンテンツの品質を高くすることができ、どの環境でもその品質で表示することが可能です。
しかし、デメリットもあります。
デメリット
日本語は大変文字数の多い言語のため、フォントのデータ容量が大きくなるのを避けるために、常用漢字以外の文字で一部収録されていないものがあり、使いたい漢字が無い場合があります。
また、そうして収録文字を限定しても、常用漢字だけで約2000字もある日本語フォントは、必然的にデータ容量が重くなってしまいます。そういったデータを読み込ませると、ページの表示速度が遅くなってしまうという、ユーザーがストレスを抱えやすい状況に陥りやすくなります。
表示の遅延で発生する問題は、ユーザーのストレスのみに留まりません。学習履歴の取得やテストの回答の反映に影響し、正しい学習履歴が得られなくなることもあります。
こういったトラブルは、e-ラーニングにおいて避けたい事象であると思います。
WEBコンテンツでリスクの少ないフォント指定方法
こうして見ると、WEBフォントもリスクを孕んでいることが分かるかと思います。
ではどうしたら良いのか、というと、最初から汎用性のあるフォントを指定する、というのが一番リスクのない方法になります。
つまり、だいたいの環境で問題なく表示されるフォントを最初から使うということです。
フォントを利用したデザイン性やデザイン品質を高く保つことはできませんが、どの環境でもストレス無く同じように表示され、文字の置き換わりによるレイアウト崩れを防ぐことができるために、レイアウトコントロールがしやすくなります。
汎用フォントの代表格「メイリオ」
そこでよく使われるのが「メイリオ」というフォントです。

「游ゴシック」というフォントも、Windows、Mac共通して搭載されているフォントなのですが、実はWindowsとMacで微妙に登録名称が違っていて、Windowsでは「游ゴシック」、macOSでは「游ゴシック体」と名前が異なるために、PowerPointなどから書き出されたWEBコンテンツなどでは、同じ書体であるにも関わらず、書体が置き換わってしまう場合があります。
また、「游ゴシック体」は環境によってかすれて見える場合があるなど、視認性の面でも少し不安が残ります。
そういった事情から、一番リスクの少ないフォントとして「メイリオ」が採用されることが多いというのが現状かと思いますが、しかし、メイリオはMacの標準搭載フォントではありません。Microsoftのアプリケーションがインストールされている場合は、それに付帯してメイリオもインストールされますが、そうでない環境ではメイリオは表示されず、レイアウト崩れが起きる可能性があります。
WEBコンテンツに於いて、フォント事情は常に流動している
WEBコンテンツとしてe-ラーニングを制作する場合、フォントの指定は慎重に行うべきであるということが分かっていただけたかと思います。どれも一長一短あり、こうしておけば大丈夫という設定は無いというのが実情です。
ただ、上記に挙げたWEBフォントの問題や汎用的なフォントの種類なども、技術の革新によって解決がされ、e-ラーニング上で指定しても問題ないようになるかもしれません。WEBフォントもここ10数年で発達してきた技術で、徐々に進化して種類が増えたりと、使いやすくなってきています。
現状がこうであるからといって、来年はどうなっているか分かりません。使いやすくなっていることに気づかず、制限のある中で制作をしていては勿体ないことです。WEB上で使えるフォントの情報は、定期的にチェックをするようにしておいたほうが良いでしょう。
フォント指定は、コンテンツに応じて適切に
以上、e-ラーニングにおけるフォント指定に関してを見てきました。
制作するコンテンツによって、重要なことというのは変わってきます。対応が適切でないと、いざ公開した段階でトラブルが発生してしまう可能性もあります。
そういったことにならないよう、制作するコンテンツに応じて適切なフォント指定ができるようにしておきたいですね。
いかがでしたでしょうか?適切なフォント選びができると、e-ラーニング制作の依頼をする場合にもコミュニケーションがスムーズになりますので、是非お役立てください!
最終更新日: 2024-08-23